How to Customize Shopify Theme: A Comprehensive Guide (2023)
 September 08, 2023
September 08, 2023 In today's digital landscape, having a visually appealing and user-friendly online store is crucial for the success of any business. Shopify, one of the most popular e-commerce platforms, offers a wide range of themes that allow merchants to create stunning and customized storefronts. Customizing your Shopify theme is a powerful way to differentiate your brand, provide a unique user experience, and drive conversions. How to Customize Shopify Theme? In this comprehensive guide, we will walk you through the process of customizing your Shopify theme, step by step.
Understanding Shopify Themes: An Overview How to Customize Shopify Theme
Before diving into the customization process, let's start with a brief overview of Shopify themes. A theme is a collection of files that determine the overall look and feel of your online store. It controls the layout, design elements, typography, colors, and overall structure of your store. Shopify provides a variety of free and paid themes, each with its own unique features and design elements.
When selecting a Shopify theme, consider your target audience, products or services, and branding. Different themes cater to different industries and aesthetics, so choose one that aligns with your brand identity. Additionally, consider the level of customization options available with each theme. Some themes offer more flexibility in terms of layout and design customization, while others may be more limited.
Choosing the Right Theme for Your Shopify Store
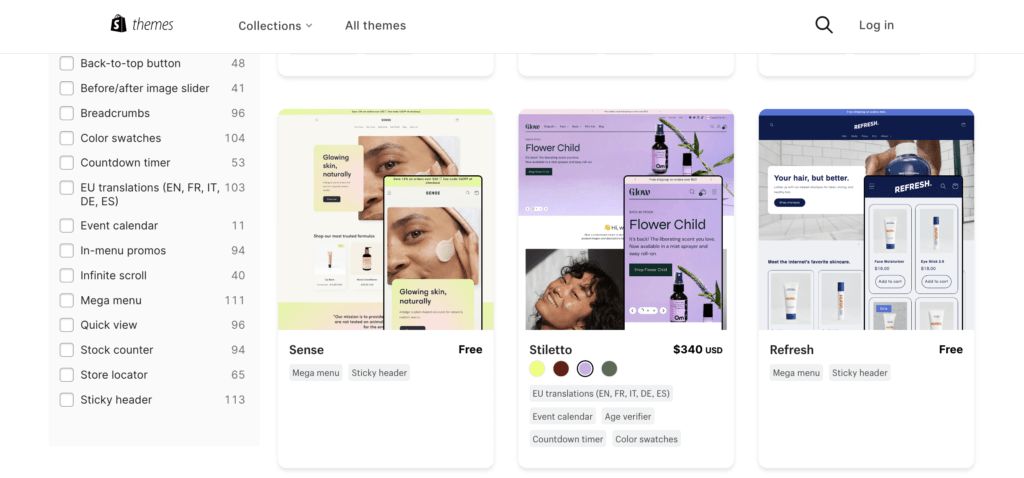
The first step in customizing your Shopify theme is selecting the right one for your store. Shopify offers a wide range of themes in various categories such as fashion, electronics, art, and food. Take the time to explore the different themes available and consider factors like responsiveness, customization options, and compatibility with third-party apps and plugins.
Once you have chosen a theme, you can preview it to get a better sense of how it will look and function on your store. Pay attention to the layout, navigation menus, product pages, and overall user experience. Additionally, consider the level of support provided by the theme developer, as it can be helpful if you require assistance during the customization process.
Exploring the Customization Options in Shopify Themes
After selecting a theme, it's time to explore the customization options available to you. Shopify offers a user-friendly customization interface that allows you to modify various aspects of your theme without any coding knowledge. You can make changes to the overall theme settings, such as colors, typography, and general layout. Additionally, you can customize specific sections of your store, including the header, footer, navigation menus, product pages, and collection pages.
Getting Started with Customizing Your Shopify Theme
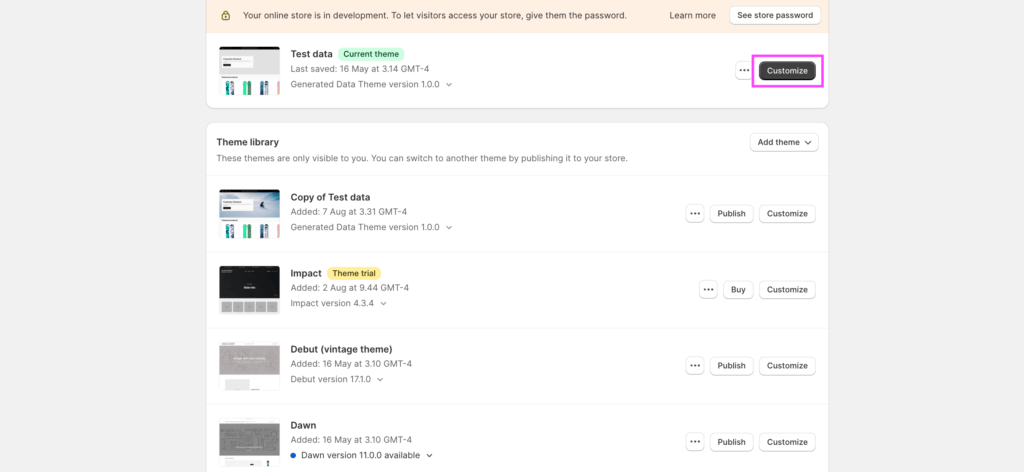
Before making any customizations, it's a good idea to create a backup of your theme. This way, you have a restore point in case anything goes wrong during the customization process. Shopify allows you to duplicate your theme, creating a duplicate version that you can work on without affecting your live store.
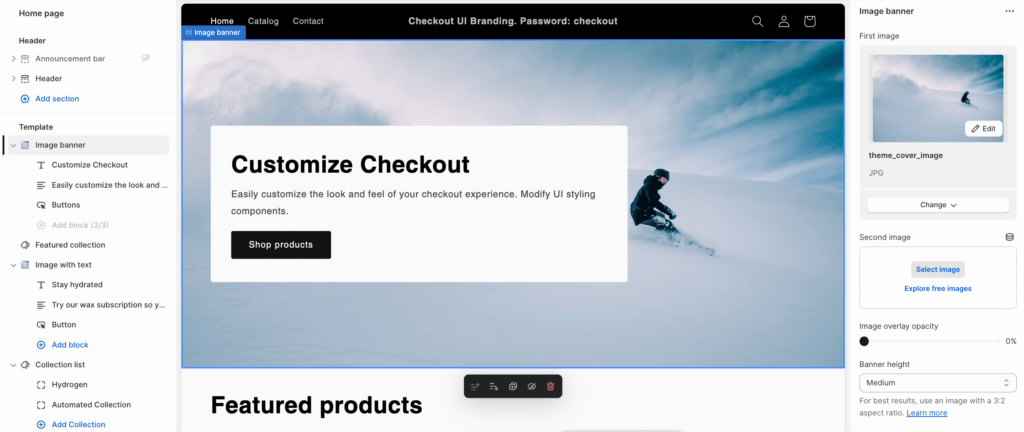
Once you have a backup, start making the desired changes in the theme editor. Customize the colors, fonts, and overall layout to match your brand identity and create a cohesive look and feel. Experiment with different options, and don't be afraid to try out various combinations to find the perfect design for your store.
Customizing Colors and Typography in Your Shopify Theme
The colors and typography of your online store play a significant role in creating a visually appealing and cohesive brand identity. In the theme editor, you can easily change the colors of various elements such as the background, text, buttons, and links. Choose colors that align with your brand and evoke the desired emotions in your customers.
Similarly, you can customize the typography by choosing different fonts for headings and body text. Consider the readability and legibility of the fonts you choose, as well as their compatibility with different devices and browsers. Experiment with different font combinations to find the perfect balance between aesthetics and readability.
Adding and Editing Navigation Menus in Your Shopify Theme
Navigation menus are essential for guiding visitors through your online store. In the theme editor, you can add, remove, and rearrange menu items to create a well-organized and intuitive navigation structure. Consider the different categories and collections of products or services you offer, and organize your menus accordingly.
You can also create dropdown menus to further organize your navigation structure and improve the user experience. Ensure that your menus are easy to navigate and reflect the hierarchy of your store's content. Test the functionality of your menus on different devices to ensure a seamless browsing experience for your customers.
Customizing the Header and Footer of Your Shopify Store
The header and footer sections of your online store are prime real estate for displaying important information and reinforcing your brand identity. In the theme editor, you can customize these sections to align with your branding and design preferences.
In the header, include your logo, contact details, and important links such as the shopping cart and search bar. Consider the placement and visibility of these elements to ensure a seamless user experience. In the footer, include links to your terms of service, privacy policy, and other relevant pages. Customize these sections to make them visually appealing and informative for your customers.
Modifying the Layout and Structure of Your Shopify Theme
If you want to go beyond the built-in customization options and make more significant layout changes, you can modify the template structure of your theme. Shopify allows you to access and edit the underlying HTML and Liquid files of your theme, giving you more control over the layout and structure of your store.
Before making any modifications, it is crucial to have a basic understanding of HTML and Liquid markup. This will help you navigate and modify the templates effectively. Make sure to create a backup of your theme before making any changes to avoid any unintended consequences.
Adding and Editing Sections in Your Shopify Theme
Sections are reusable and customizable blocks of content that allow you to create rich and dynamic pages in your Shopify store. In the theme editor, you can add, remove, and rearrange sections to build unique and engaging layouts.
Each section typically represents a different type of content, such as featured products, testimonials, banners, or collections. Utilize sections to showcase your products or services in an appealing and organized manner. Experiment with different layouts and content combinations to create a visually captivating storefront.
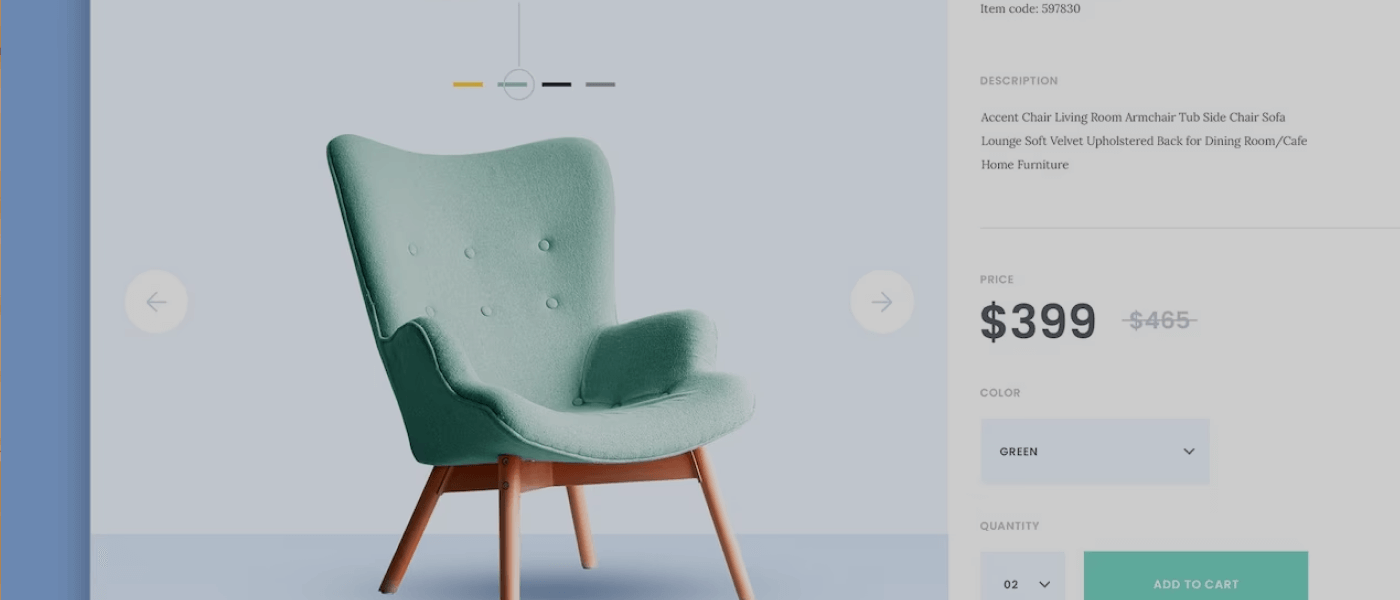
Enhancing Product Pages in Your Shopify Theme
Product pages are a critical part of your online store, as they directly impact the conversion and sales process. In the theme editor, you can customize various elements of your product pages, such as images, descriptions, pricing, and add-to-cart buttons.
Consider including high-quality product images from different angles, detailed descriptions, and compelling call-to-action buttons. Ensure that the layout and design of your product pages are consistent with the overall theme of your store. This will help build trust and entice customers to make a purchase.
Customizing Collection Pages in Your Shopify Store
Collection pages allow you to group related products or services together, making it easier for customers to browse and find what they are looking for. In the theme editor, you can customize the layout and design of your collection pages to align with your brand identity.
Consider displaying key information such as product titles, prices, and ratings in a visually appealing and organized manner. Add filters, sorting options, or search functionalities to enhance the browsing experience. Optimize the layout to showcase a larger number of products without overwhelming the user.
Optimizing the Mobile Responsiveness of Your Shopify Theme
With the increasing use of mobile devices, it is crucial that your online store is optimized for mobile responsiveness. In the theme editor, you can preview and customize how your store appears on different devices and screen sizes.
Ensure that the layout, images, and text adjust seamlessly to fit smaller screens. Pay attention to the mobile navigation menu, as it should be easy to use and navigate on touchscreens. Test your store on different mobile devices to ensure a consistent and user-friendly experience for your mobile customers.
Adding Custom CSS to Customize Your Shopify Theme Further
If you have coding knowledge, you can take customization a step further by adding custom CSS to your theme. CSS, or Cascading Style Sheets, allows you to modify the appearance of various elements in your store.
In the theme editor, you can access the CSS editor and add custom styles to override the default theme styles. Use CSS to fine-tune the design, layout, and positioning of elements to achieve your desired look and feel.
Integrating Third-Party Apps and Plugins with Your Shopify Theme
Shopify offers a wide range of apps and plugins that can enhance the functionality and user experience of your online store. In the theme editor, you can integrate these third-party extensions seamlessly without any coding knowledge.
Consider the specific needs of your business and explore the Shopify App Store for apps that can help you achieve your goals. Whether it's adding live chat support, social media integration, or advanced analytics, there is likely an app that can meet your requirements.
Testing and Previewing Your Customizations in Your Shopify Store
Once you have made all the desired customizations, it's important to test and preview your changes before making them live. Shopify provides a preview mode that allows you to see how your store will look with the customizations applied.
Test various scenarios, such as adding products to the cart, navigating through different pages, and completing the checkout process. Ensure that everything functions as expected and that there are no visual or functional issues that could deter customers from completing a purchase.
Troubleshooting Common Issues while Customizing Your Shopify Theme
While customizing your Shopify theme, you may encounter some common issues or challenges. It's essential to be prepared and equipped with troubleshooting strategies to overcome these hurdles.
Common issues could include broken layouts, missing images, conflicting styles, or unexpected behavior. Keep a backup of your theme at each stage of customization, and be ready to revert to earlier versions if needed. Utilize the Shopify support resources, forums, and community to find solutions to specific problems you encounter.
Best Practices for Customizing Shopify Themes: Tips and Tricks
To make the most out of your customization process, consider implementing some best practices and applying tips and tricks.
Firstly, document your changes and keep track of the modifications you make. This will help you troubleshoot any issues in the future and easily revert to previous versions if needed. Secondly, consider the impact of your customizations on website performance and loading speed. Optimizing images, reducing unnecessary code, and using caching techniques can help improve your store's speed and user experience.
Customizing your Shopify theme is crucial for creating a unique and engaging online store. Here are some best practices, tips, and tricks for customizing Shopify themes effectively:
- Backup Your Theme:
- Before making any customizations, create a backup of your theme. This ensures that you can revert to the original theme settings if something goes wrong.
- Use Child Themes:
- If you plan to make extensive code customizations, create a child theme. This way, you can preserve the original theme and only modify the child theme, making future updates easier.
- Custom CSS:
- Use custom CSS to style your store. Shopify's theme editor allows you to add custom CSS rules without altering the theme's core files. This is especially useful for making minor design tweaks.
- Customize Fonts and Colors:
- Modify fonts and color schemes to match your brand identity. Consistent typography and color choices enhance your store's visual appeal.
- Optimize Images:
- Compress and optimize product images to ensure fast loading times. Slow-loading pages can lead to a high bounce rate and lower conversion rates.
- Responsive Design:
- Test your store's responsiveness on various devices and screen sizes. Make adjustments as needed to ensure a seamless user experience on mobile, tablet, and desktop.
- Navigation and Menu Design:
- Customize your navigation menu to make it user-friendly and easy to navigate. Consider adding drop-down menus for organizing product categories.
- Product Page Customization:
- Customize product pages to highlight key information, such as product descriptions, prices, and customer reviews. Use high-quality images and consider implementing product videos.
- Add Trust Signals:
- Include trust badges, secure payment icons, and customer reviews on your product pages to build trust with your customers.
- Optimize Checkout Process:
- Simplify the checkout process to reduce cart abandonment. Remove unnecessary steps and fields and offer guest checkout options.
- Integrate Shopify Apps:
- Enhance your store's functionality with Shopify apps. These can help with marketing, SEO, analytics, and other aspects of your e-commerce business.
- SEO Optimization:
- Optimize your theme for search engines by customizing meta titles, descriptions, and image alt text. Use SEO-friendly URLs and structure your content logically.
- Test on Different Browsers:
- Ensure your customizations work consistently across different web browsers (e.g., Chrome, Firefox, Safari, Edge) to avoid compatibility issues.
- Performance Optimization:
- Monitor your store's performance regularly. Use tools like Google PageSpeed Insights to identify and address speed and performance issues.
- User Testing:
- Ask friends, family, or colleagues to navigate your store and provide feedback. This can help identify usability issues and areas for improvement.
- Legal Compliance:
- Ensure your store complies with relevant laws and regulations, including privacy policies, cookie consent, and GDPR compliance if applicable.
- Regular Updates:
- Keep your theme, apps, and Shopify platform up to date to benefit from security enhancements and new features.
- Documentation and Notes:
- Document your customizations and changes for future reference. This is especially important if multiple team members are involved in managing your store.
- A/B Testing:
- Conduct A/B tests to compare different versions of your store and determine which customizations and design changes lead to improved conversion rates.
- User Feedback:
- Pay attention to feedback from your customers. They can provide valuable insights into what's working and what needs improvement in your customized theme.
Remember that effective customization should enhance your store's user experience and align with your brand's identity. Continuously monitor and refine your customizations to meet the changing needs of your online business and your customers.
Finalizing Your Customized Shopify Theme: Publishing and Going Live
Once you are satisfied with your customizations and have thoroughly tested your store, it's time to publish and make your customized theme live. Shopify allows you to publish your changes with a single click, making them visible to your customers.
Before going live, double-check that all the necessary content, images, and functionalities are in place. Review your theme on different browsers and devices to ensure a consistent and seamless experience. Lastly, communicate the changes to your audience and make any required adjustments based on feedback or analytics data.
Contact our team to help customize your theme and create a unique and professional online presence for your business. We are here to assist you every step of the way.
Remember, customizing your Shopify theme is an ongoing process. Continuously monitor and analyze the performance of your store, and make adjustments and improvements as needed. By regularly updating and refining your theme, you can stay ahead of the competition and provide a delightful shopping experience for your customers.
Now that you have a comprehensive understanding of how to customize your Shopify theme, it's time to put these strategies into action. Start exploring the customization options available to you, experiment with different designs, and create a visually stunning and user-friendly online store that captivates your audience and drives business growth.