Shopify Checkout UI Branding app: Easy transfer UI branding from Checkout.liquid to Checkout Extensibility in 2023
 September 12, 2023
September 12, 2023 Shopify Checkout UI Branding. Starting August 13, 2024, Checkout Liquid Shopify (checkout.liquid) will be deprecated for the Information, Shipping, and Payment pages. Shopify Plus merchants can now use Checkout Extensibility to customize these pages instead. But how to keep design your Shopify Checkout pages and easily transfer branding UI from Shopify checkout liquid to Checkout Extensibility?
Shopify Plus store owners, this is where we come in to save the day!
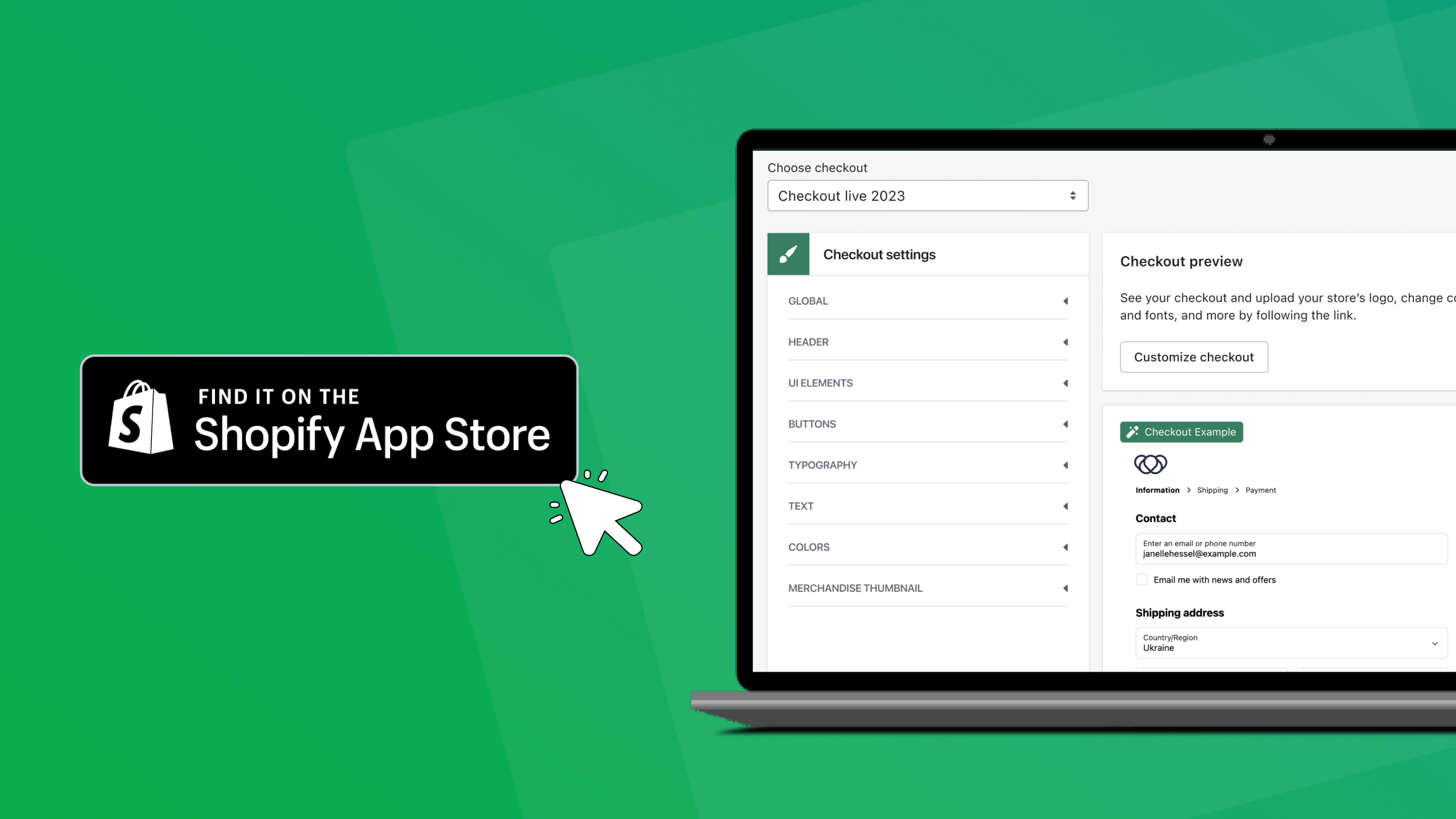
Mgroup Checkout UI Editor Shopify application can easily make it possible to customize UI elements: heading typography settings (apply custom fonts), controls, buttons, colors, and logo layout position. The process of checkout customization is quite clear and flexible, due to the presence of detailed guides that include visual examples.
Tailoring the Checkout Experience. Shopify Checkout UI Branding
Customizing the Look and Feel
In the pursuit of establishing a brand identity that resonates with customers, e-commerce stores prioritize the checkout process.Modern e-commerce platforms like Shopify provide you with the versatility to effortlessly customize the checkout experience to your preferences. This extends to the modification of UI styling components, made even more accessible with the assistance of the Mgroup Checkout UI Editor, simplifying the process of transforming the checkout appearance on the Shopify platform to align seamlessly with your brand's aesthetics.
User-Friendly Customization
You don't need to be a coding expert to customize your checkout settings. In fact, Mgroup Checkout UI Editor provides user-friendly interfaces that enable easy customization without any coding knowledge. This democratizes the ability to create a tailored checkout experience, making it accessible to businesses of all sizes.
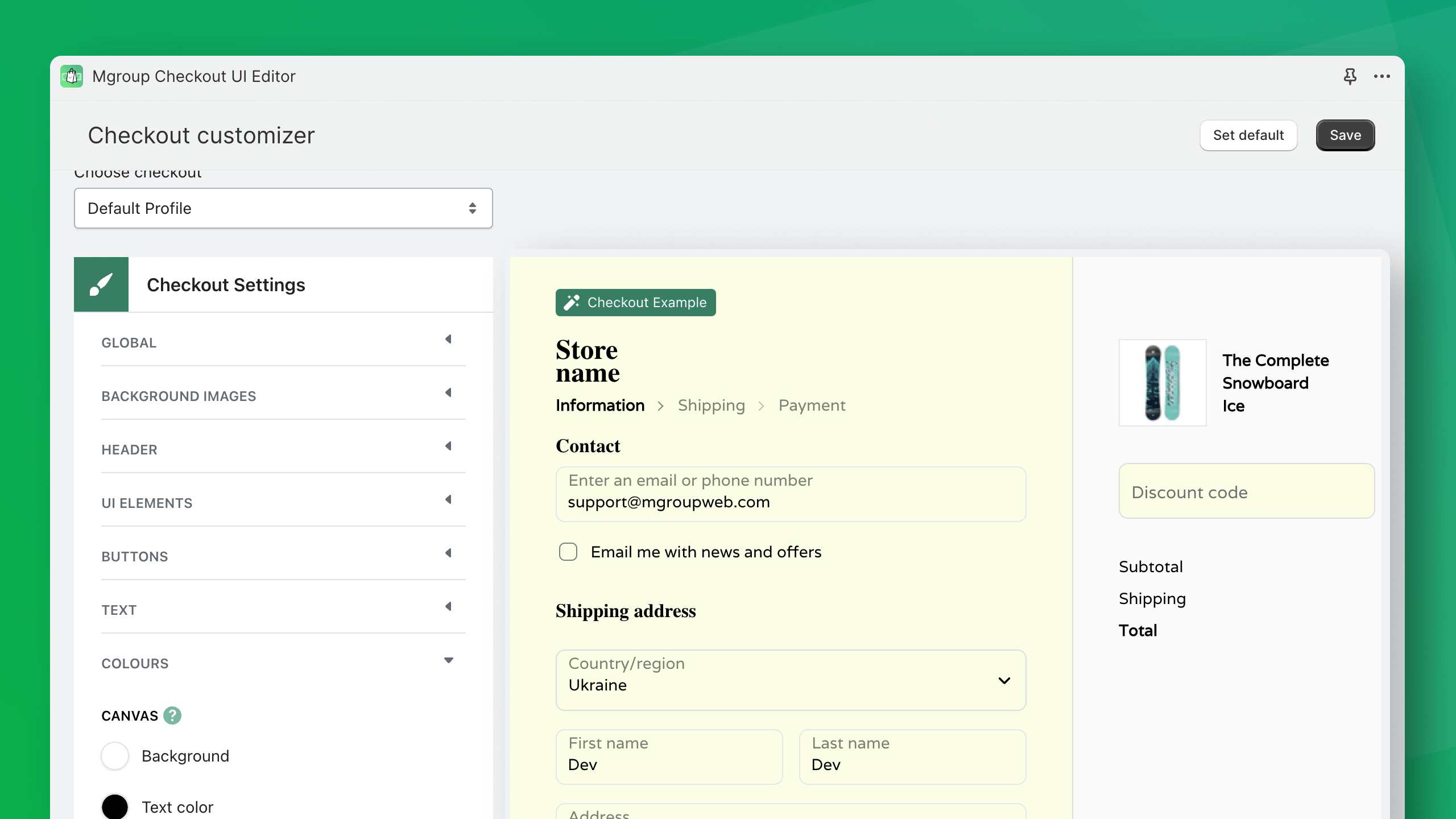
Available customization options:
- Global
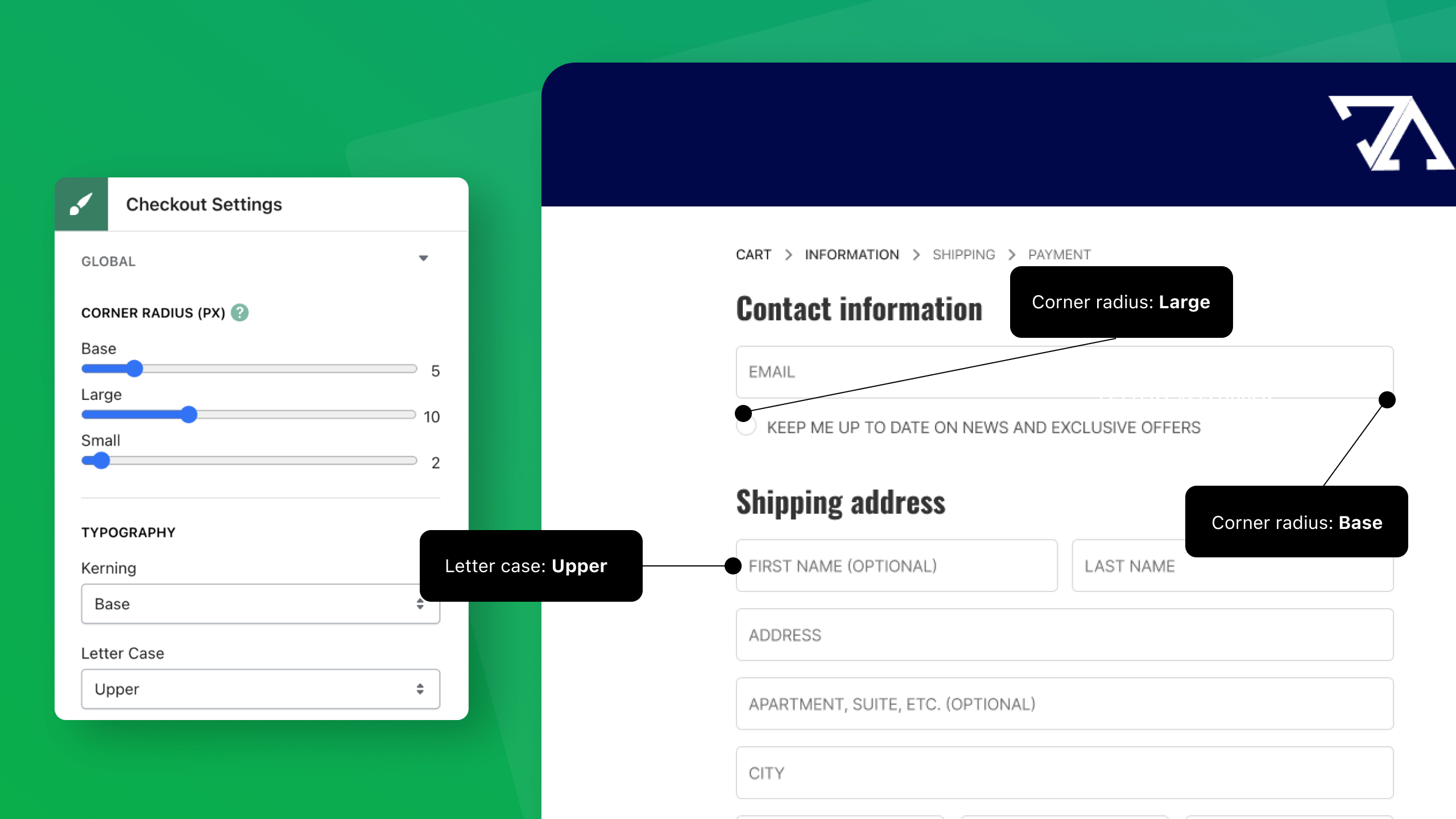
Global settings include corner radius and typography settings.
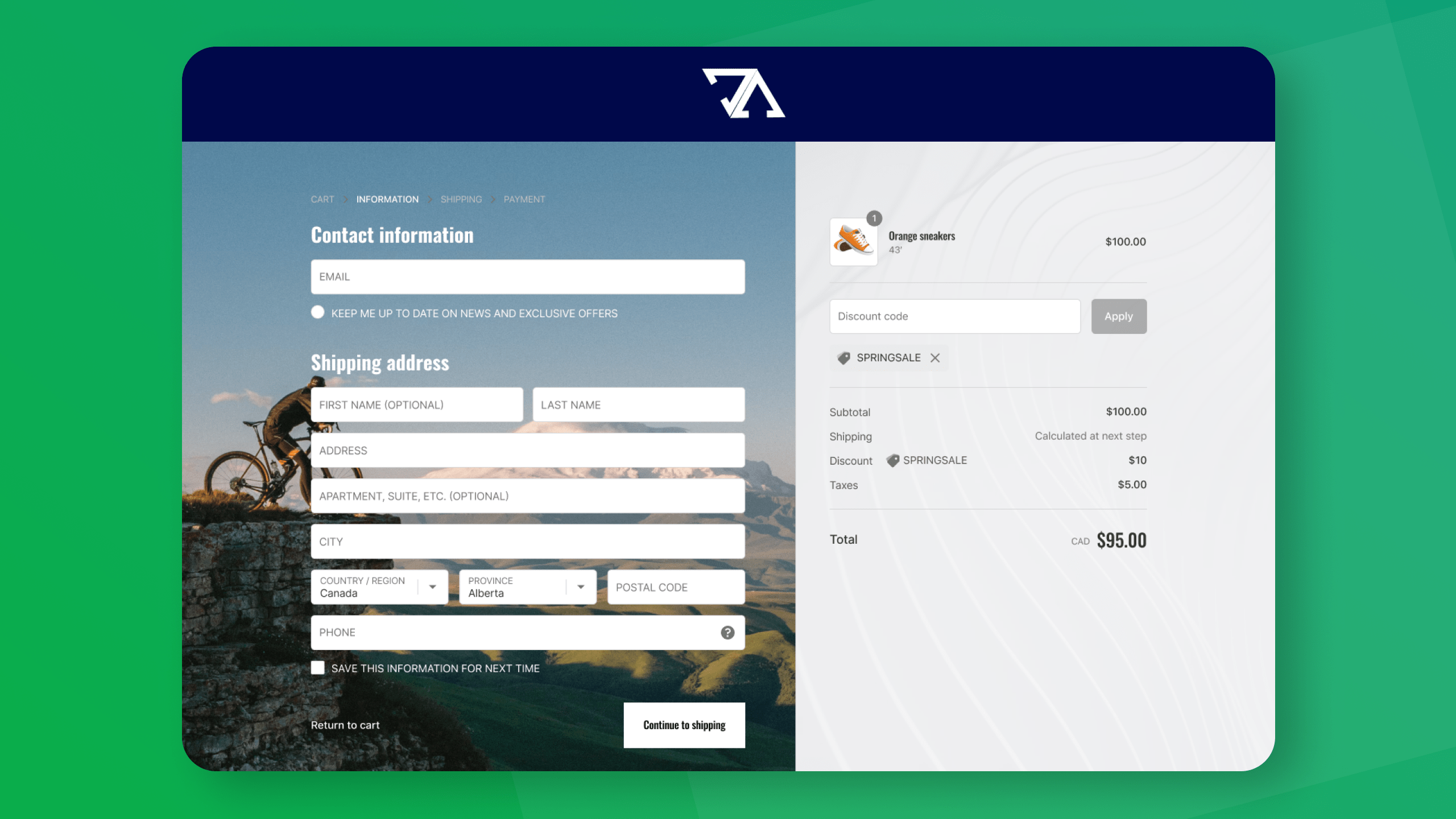
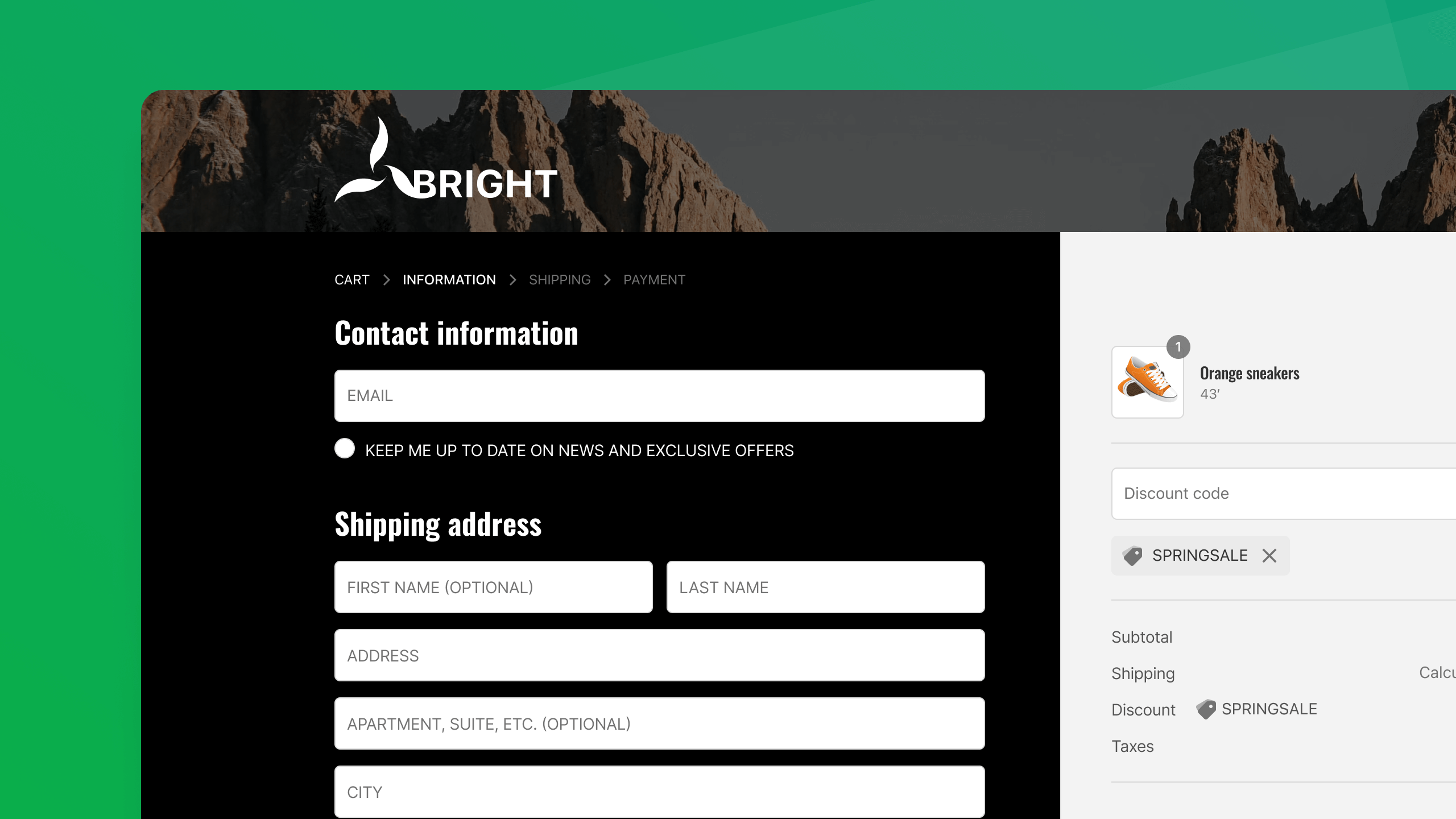
- Background images
This setting includes background images for the left and right side of the Сheckout.
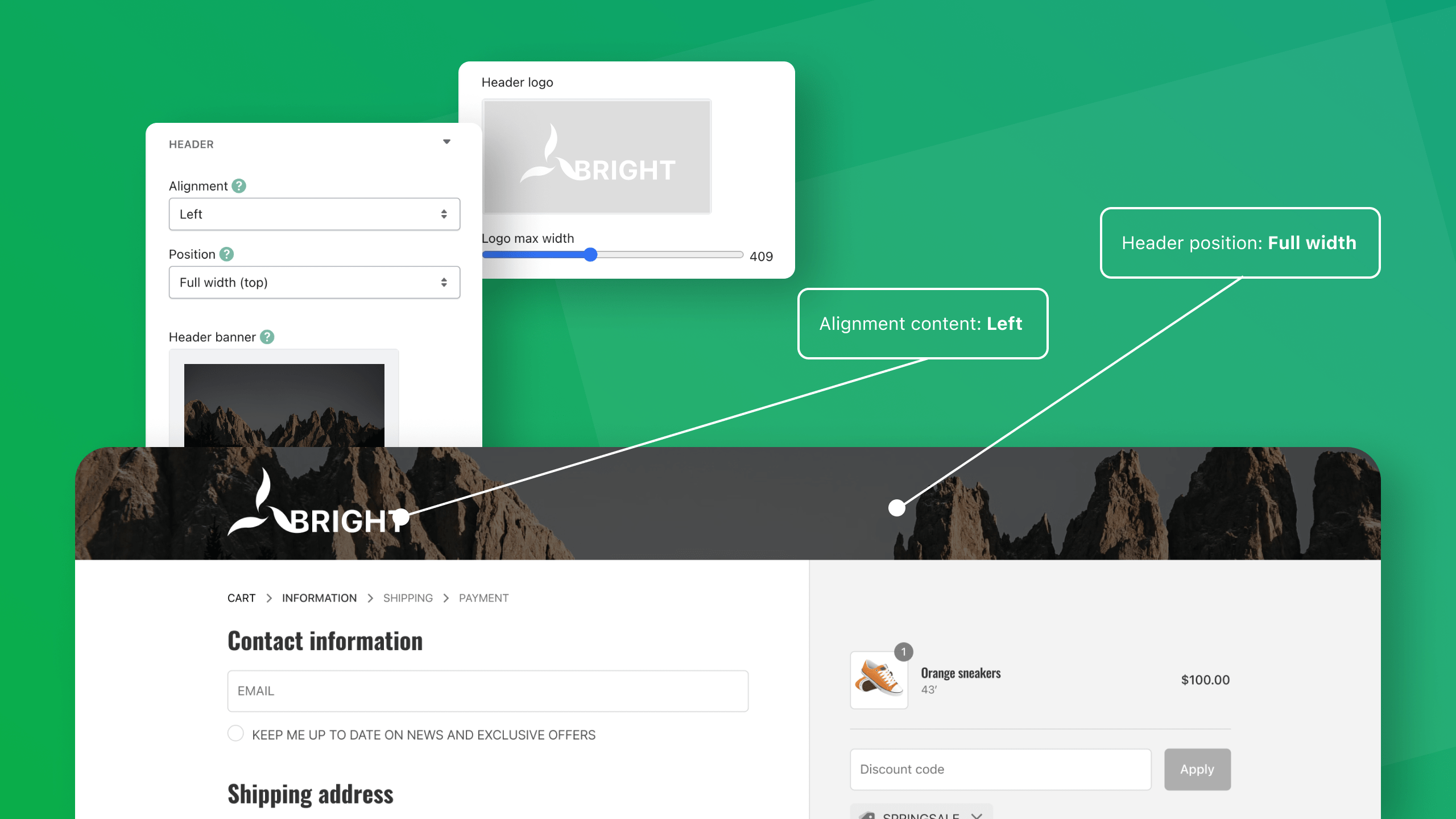
- Header
In the header, you can set the header position, change the logo, change the position of the content and set the background (only for the full-width position)
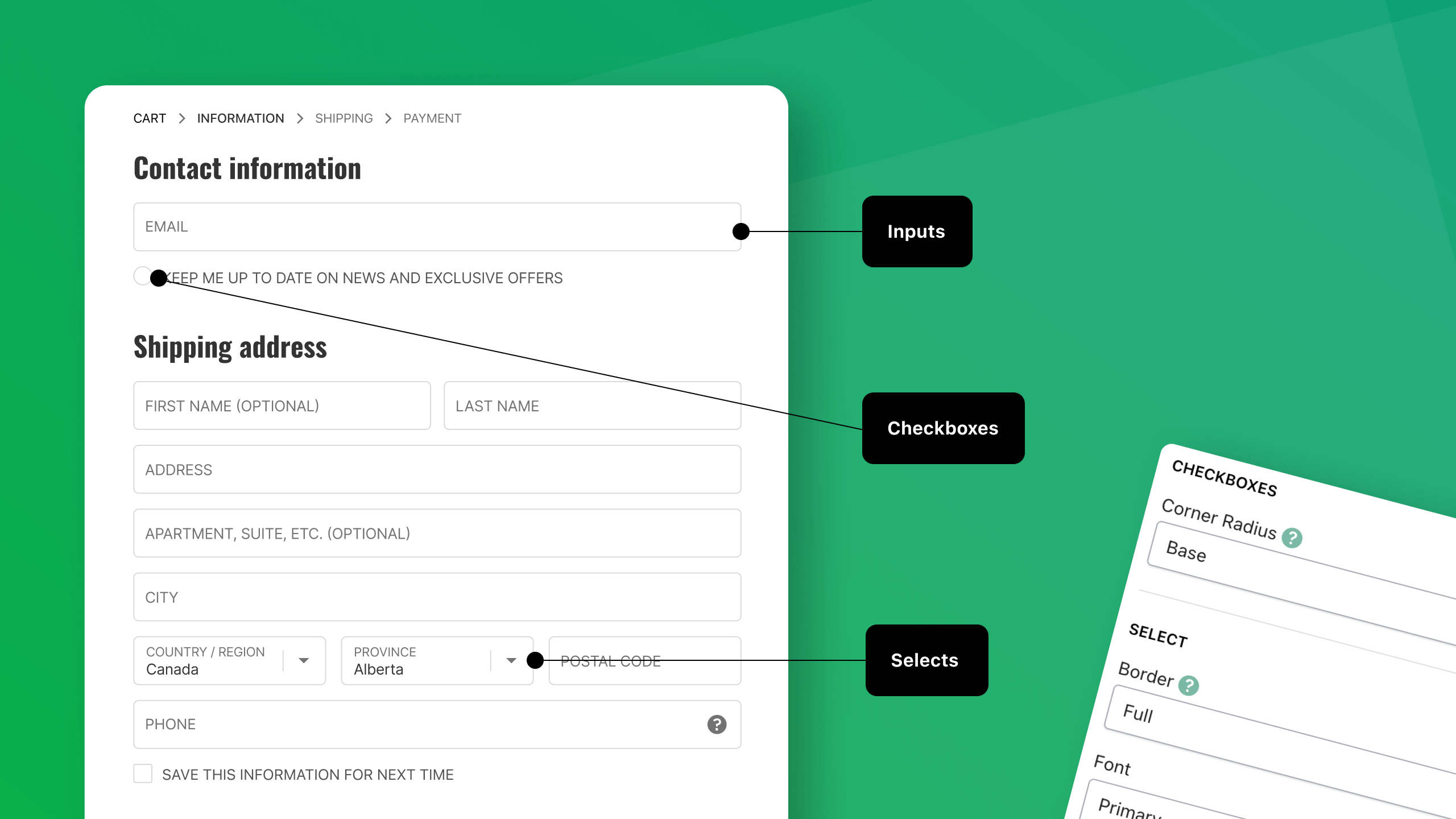
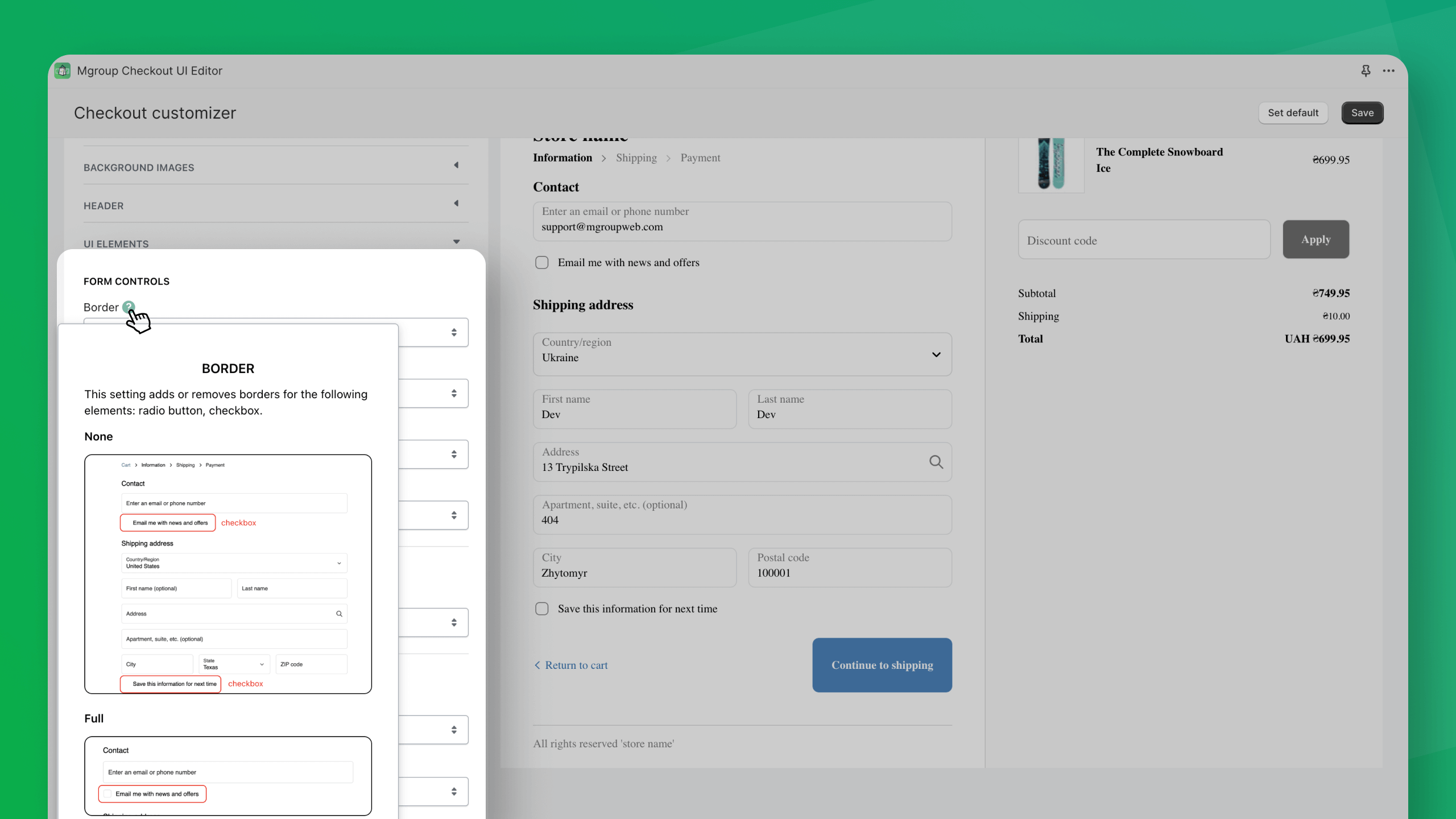
- UI Elements
UI Elements include inputs, checkboxes and selects. The forms of control include inputs, checkboxes and selects. You can adjust corner radius, color, font, etc. for them separately.
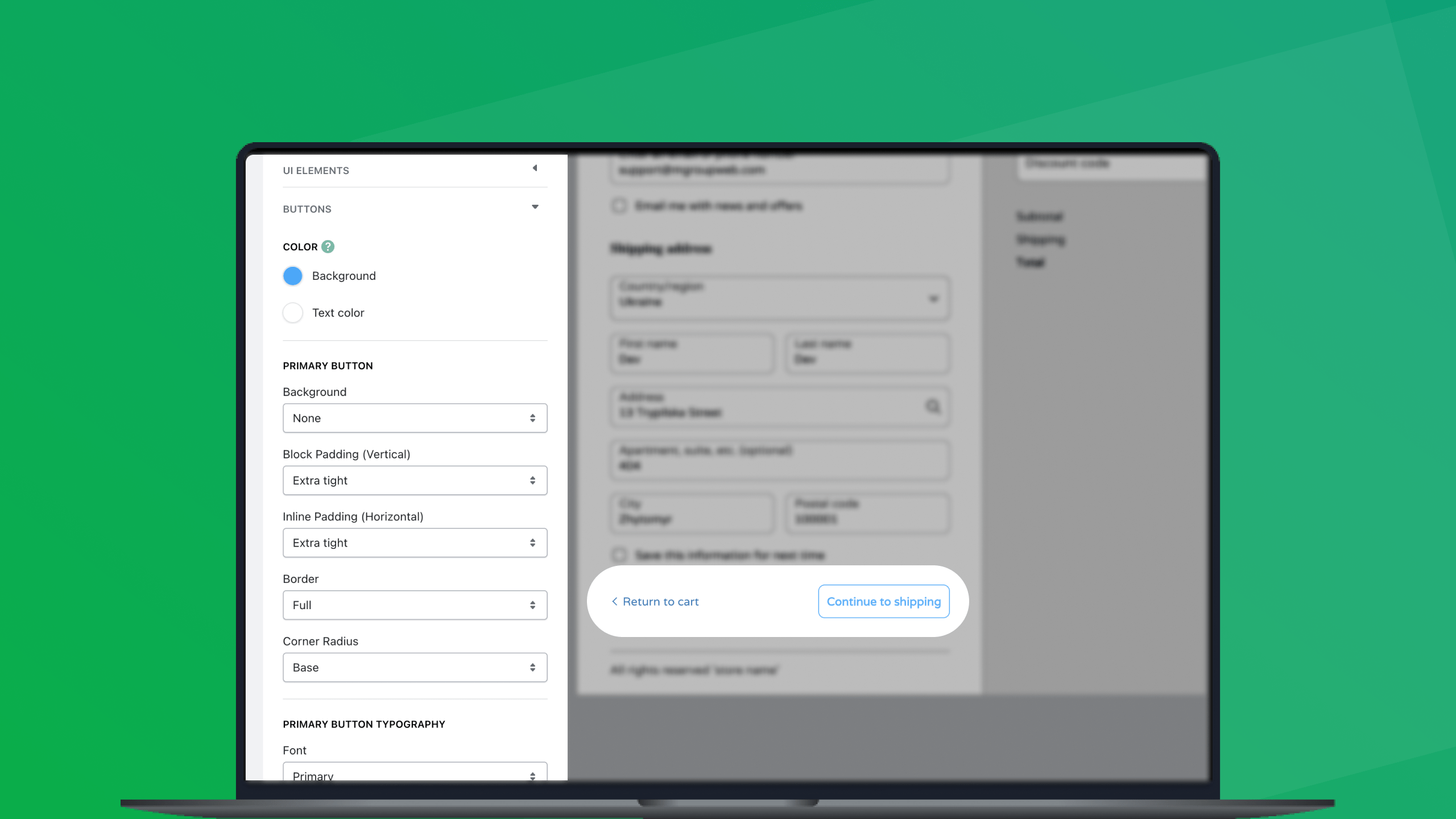
- Buttons
You can customize the appearance of the primary and secondary buttons. Сustomize the appearance of the primary and secondary buttons. Choose color, horizontal and vertical padding, typography, button style and more.
- Text
Settings for text. font family, size, Kerning, Letter Case, Weight.
- Colors
A set of settings for background colors, inputs, and so on.
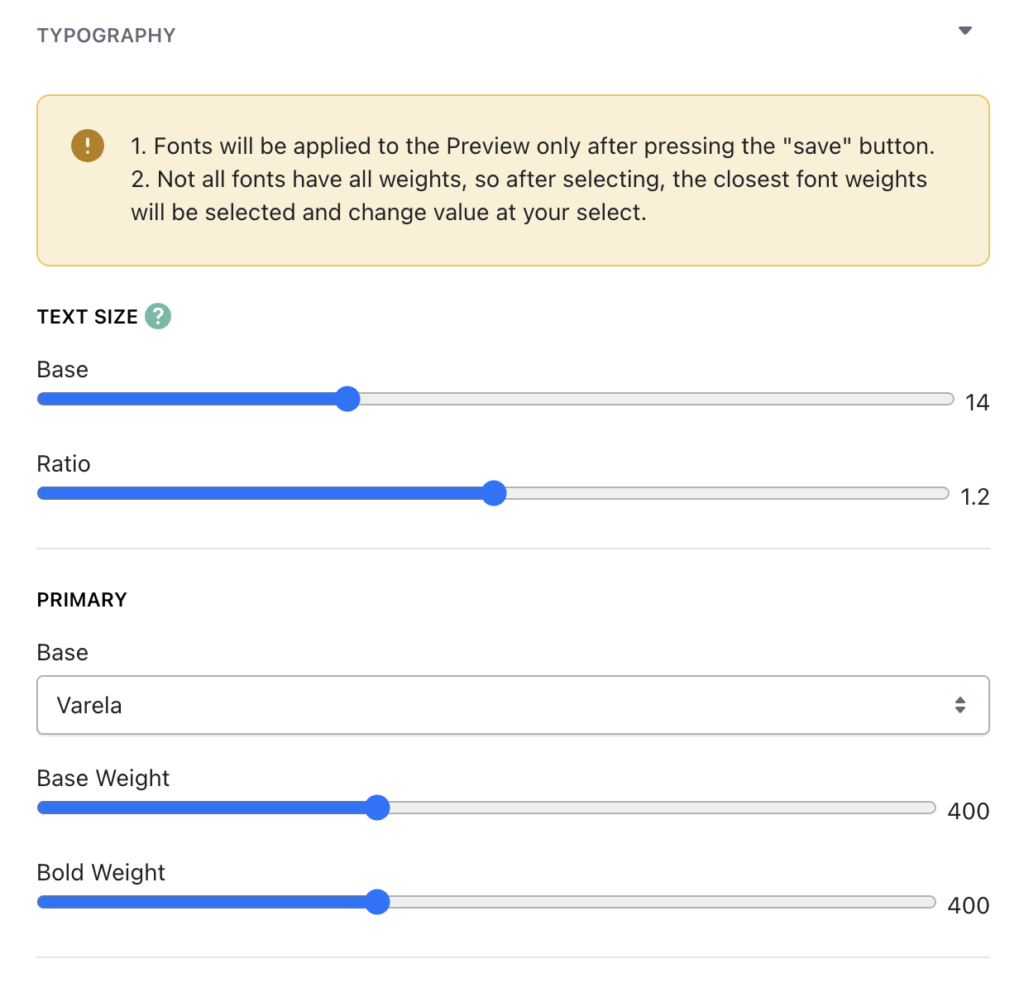
- Typography
Customizing font family for the entire checkout, text size, and base text weight.
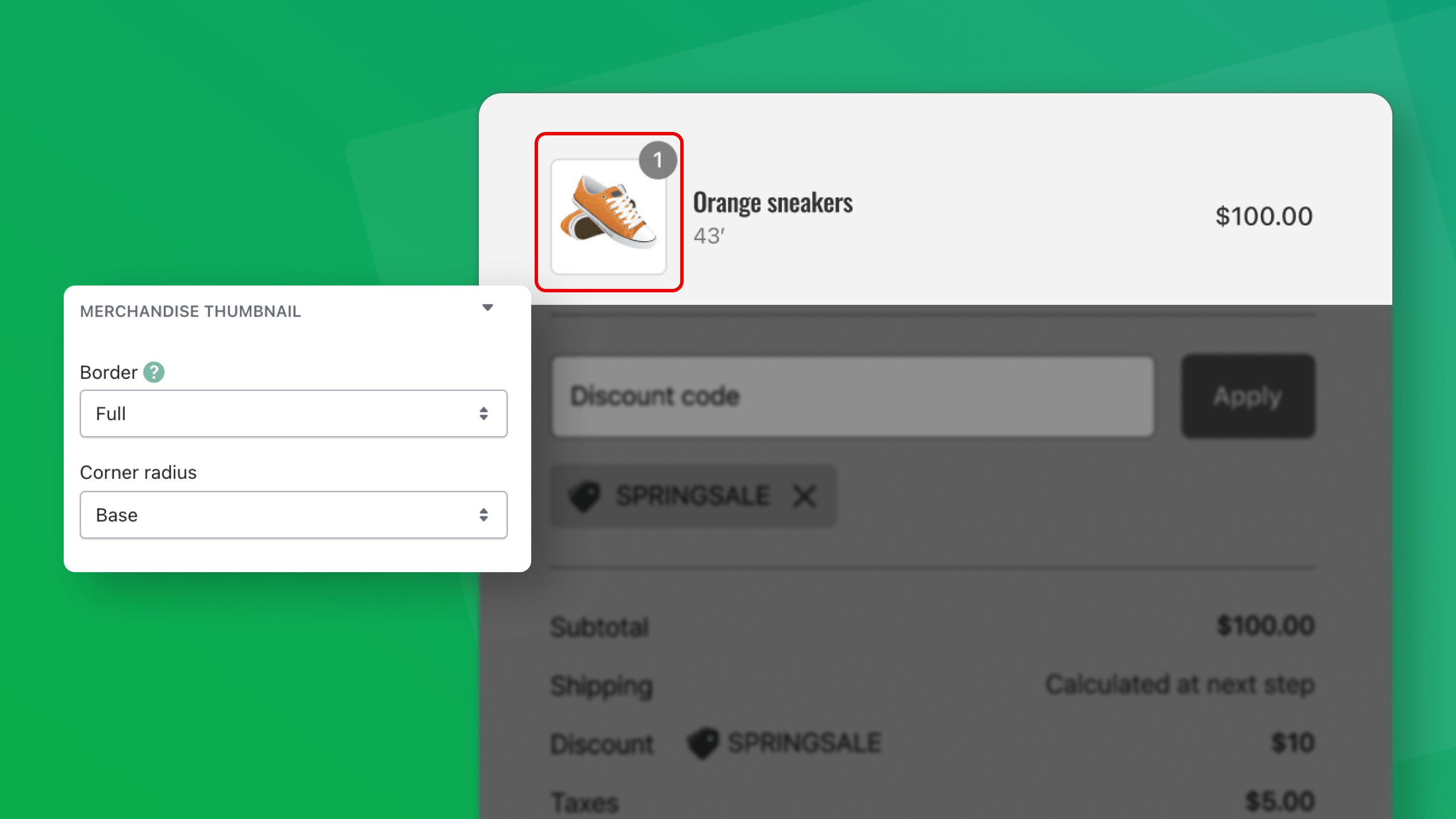
- Merchandise thumbnail
This setting adds or removes borders for product image and change border radius (corner radius option).
Brand Elements Integration
Injecting your brand elements into the checkout flow is vital for creating a consistent and
memorable shopping journey. This can include incorporating your logo, brand colors, and even applying custom fonts for heading typography. By doing so, you can ensure that your checkout process feels like a natural extension of your website, boosting customer trust and recognition.
The Power of Detailed Guides
Setting up your checkout process can seem like a daunting task, especially for those new to e-commerce. Fortunately, the Mgroup Checkout UI Editor offers a detailed description of each setting in the form of convenient pop-ups. These guides break down the setup process into manageable steps that make it easy for anyone to follow.
Preview and Testing
Before making any changes live, it's crucial to preview applied changes to ensure they align with your vision. This preview feature allows you to test your customizations in a controlled environment, reducing the risk of unexpected issues when customers reach the checkout stage. Additionally, many platforms offer the ability to test customizations on a development store for free, giving you peace of mind before implementing changes on your live site.
Achieving Consistency
A seamless and consistent checkout experience is key to building trust and reducing cart abandonment rates. By customizing your checkout to match the look and feel of the rest of your website, you create a unified brand experience that reassures customers and encourages them to complete their purchases.
Terms of use Mgroup Checkout UI Editor
- Requires The shop must have access to the checkout editor.
- The app must have access to checkout branding settings.
- The shop must be on a Plus plan or a Development store plan.
In the fast-paced world of e-commerce, businesses are constantly seeking ways to stand out from the competition and provide a unique and seamless shopping experience for their customers. One crucial aspect of this is the checkout process, which is often the final point of interaction between the customer and your online store. To help you create a distinctive and user-friendly checkout experience, we explore the concept of easy checkout customization and the tools available for achieving it. We are pleased to present to you our development - Mgroup Checkout UI Editor.
Are you ready to take your Shopify store to the next level? Look no further than our Mgroup Checkout UI Editor application! With our cutting-edge solution, you'll unlock a world of possibilities for your online business. Say goodbye to the limitations of standard checkout processes and embrace the power of customization. Our application empowers you to design a checkout experience that perfectly aligns with your brand identity, ensuring a seamless and visually appealing journey for your customers. Your e-commerce journey starts here. Choose Mgroup Checkout UI Editor and embark on a path to greatness!
Why important to customize Shopify checkout page?
Customizing the UI branding elements of Shopify Checkout is of paramount importance for several reasons. Shopify Checkout serves as the final touchpoint in the e-commerce journey, where potential customers transition from browsing products to making a purchase. This pivotal moment presents a unique opportunity to reinforce your brand identity, enhance the overall shopping experience, and build trust with your customers. In this article, we will delve into why it is crucial to customize the UI branding elements of Shopify Checkout and how it can positively impact your online business.
- Consistency and Brand Recognition:
Customizing the UI branding elements ensures that your checkout page seamlessly aligns with the rest of your website. Consistency in branding, including logos, colors, fonts, and imagery, is essential for brand recognition. When customers see familiar brand elements throughout their shopping journey, they are more likely to trust the legitimacy of your store and feel confident in making a purchase. This consistency helps create a strong brand presence and reinforces your identity in the minds of your customers.
- Professionalism and Credibility:
A well-designed and branded checkout page conveys professionalism and credibility. An unbranded or generic checkout page might raise doubts in the minds of customers, making them hesitant to provide sensitive information like credit card details. On the other hand, a customized and professional checkout page instills confidence in shoppers, assuring them that they are dealing with a reputable business.
- User Experience and Trust Building:
Customization allows you to tailor the user experience to match your brand's unique personality and values. You can create a checkout process that feels familiar and comfortable to your target audience, making it easier for them to complete their purchase. When customers feel at ease during the checkout process, they are more likely to trust your brand and become repeat buyers.
- Reduced Cart Abandonment:
Cart abandonment is a common challenge in e-commerce, and the design of your checkout page plays a crucial role in reducing abandonment rates. A customized checkout page can help streamline the process, removing distractions and minimizing friction points. By optimizing the UI to align with your brand and customer preferences, you can increase the chances of shoppers completing their purchases rather than abandoning their carts.
- Differentiation and Unique Selling Proposition (USP):
Your checkout page is an opportunity to highlight your unique selling proposition (USP) and stand out from competitors. Use customized elements to emphasize what sets your brand apart, whether it's free shipping, a satisfaction guarantee, or exceptional customer service. Reinforcing your USP at the checkout stage can persuade customers to choose your products over others.
- Personalization and Cross-Selling:
Personalization is a powerful tool for increasing sales. By customizing the checkout page, you can display relevant product recommendations or upsell items based on the customer's shopping history. This level of personalization can boost the average order value and improve the overall shopping experience.
- Brand Storytelling:
Your checkout page can also be a platform for storytelling. Use custom elements to share your brand's story, mission, or values. Customers appreciate transparency and authenticity, and storytelling can help forge an emotional connection with them. When shoppers understand the ethos behind your brand, they are more likely to become loyal customers.
- Localization and Global Expansion:
Customization is not limited to aesthetics. It also includes adapting the checkout experience to cater to different markets and languages. When expanding your business globally, customizing the UI branding elements allows you to provide a tailored experience for each region, addressing cultural nuances and language preferences.
- Analytics and A/B Testing:
Customization of UI branding elements also enables you to track and analyze user behavior during the checkout process more effectively. You can conduct A/B tests to optimize the checkout page's design and content, ensuring that it resonates with your target audience and maximizes conversion rates.
- Compliance and Security:
Customizing the checkout page allows you to prominently display trust signals, security badges, and compliance information. This reassures customers that their data is safe and that your business complies with industry regulations. Trust is a critical factor in online shopping, and customization can help you build and maintain it.
In conclusion, customizing the UI branding elements of Shopify Checkout is a strategic move that goes beyond aesthetics. It is a means of enhancing the user experience, building trust, and ultimately driving sales for your e-commerce business. By creating a cohesive and branded checkout experience, you can differentiate yourself from competitors, reduce cart abandonment, and leave a lasting impression on your customers. In today's competitive online marketplace, every detail matters, and customizing your checkout page is an investment in the long-term success and growth of your brand. Shopify customize checkout page.
Editing checkout page shopify can have a significant impact on Conversion Rate Optimization (CRO). CRO is all about improving the percentage of website visitors who take the desired action, which, in the case of e-commerce, is often making a purchase. Let's explore how UI branding customization can influence CRO:
- Reduced Friction and Improved User Experience:
A well-customized checkout page can minimize friction in the buying process. By aligning the checkout page with your brand's look and feel, you create a seamless transition from browsing to purchasing. This cohesiveness reduces confusion and frustration, making it more likely that visitors will complete their transactions, thereby improving conversion rates.
- Enhanced Trust and Credibility:
Trust is a critical factor in CRO. Shoppers are more likely to convert if they trust your website and brand. Customization allows you to include trust signals, such as logos of accepted payment methods and security badges, prominently on the checkout page. This reassures customers about the safety of their transactions and boosts confidence, leading to higher conversion rates.
- Branding Consistency:
Consistency in branding throughout the shopping journey is essential. A customized checkout page ensures that your brand identity is consistent from start to finish. When customers see familiar brand elements during the checkout process, it reinforces their trust and recognition, which can positively impact CRO.
- Personalization for Cross-Selling:
Customization also enables you to personalize the checkout experience. You can display related products or upsell opportunities based on a customer's previous interactions with your website. This personalized approach can increase the average order value and improve conversion rates by encouraging customers to add more items to their cart.
- Highlighting Key Information:
Customization allows you to emphasize essential information, such as shipping options, return policies, or guarantees. Clear communication of these details can reduce uncertainty for shoppers and make them more likely to proceed with the purchase, positively impacting CRO.
- Optimized Mobile Experience:
Many shoppers complete purchases on mobile devices. Customizing the UI of your checkout page ensures that it is mobile-responsive and provides an optimal experience on smartphones and tablets. A mobile-friendly checkout process can significantly improve conversion rates for mobile users.
- A/B Testing and Iteration:
Customization enables you to conduct A/B testing on different elements of your checkout page. You can test variations in design, button placement, color schemes, and content to determine which configurations yield the highest conversion rates. Regular iteration based on these tests can lead to continuous improvement in CRO.
- Brand Storytelling and Emotional Connection:
Customization allows you to incorporate brand storytelling into the checkout process. Sharing your brand's story, values, and mission can create an emotional connection with customers, making them more likely to complete their purchase out of loyalty or a sense of alignment with your brand.
- Localization for Global Audiences:
If you sell to international markets, customization can help you adapt the checkout experience to different languages and cultural preferences. A checkout page tailored to specific regions can improve CRO by providing a more comfortable and familiar shopping experience.
- Streamlined Checkout Process:
Customization allows you to simplify the checkout process, removing unnecessary steps or distractions. A streamlined, branded checkout page can lead to quicker conversions as customers navigate through the process with ease.
In summary, customizing the UI branding elements of Shopify Checkout can have a substantial positive impact on CRO. It enhances user experience, builds trust and credibility, maintains branding consistency, and allows for personalization and optimization. By investing in UI customization, you can create a shopify custom checkout that encourages more visitors to take the desired action, ultimately leading to higher conversion rates and increased revenue for your e-commerce business.
In conclusion, customizing the UI branding elements of One page checkout shopify is not merely a cosmetic endeavor; it is a strategic imperative for e-commerce businesses seeking to optimize their Conversion Rate Optimization (CRO). The checkout page serves as the gateway to successful transactions and customer relationships. By harnessing the power of customization, businesses can significantly enhance their CRO efforts.
Customization minimizes friction and streamlines the user experience, making it easier and more enticing for shoppers to complete their purchases. It fosters trust and credibility through clear branding and trust signals, reducing abandonment rates and increasing conversions. Consistency in branding throughout the shopping journey reinforces recognition and trust, translating into higher CRO.
Personalization, a key component of customization, allows for cross-selling and upselling opportunities, increasing the average order value. Additionally, it enables the highlighting of critical information and simplifies the checkout process, leading to more conversions.
Moreover, customization facilitates A/B testing and iterative improvements, ensuring that the checkout page is continually optimized for better CRO results. It also enables businesses to tell their brand story and create emotional connections with customers, further incentivizing them to complete transactions.
In a globalized market, customization can address localization needs, tailoring the checkout experience for diverse audiences and improving CRO.
In today's competitive e-commerce landscape, every advantage matters. Customizing the UI branding elements of Shopify Checkout is a strategic investment that pays dividends in improved CRO, enhanced customer trust, and sustainable business growth. By prioritizing customization, businesses can optimize their checkout process and elevate their online success.