Shopify Speed Optimization: Easy Improve Your Store’s Performance (September 2023)
 September 18, 2023
September 18, 2023 In the highly competitive world of e-commerce, the speed of your website can make a significant difference in capturing and retaining customers. A slow-loading website not only frustrates users but also negatively impacts your search engine rankings. This is where Shopify speed optimization comes into play. By optimizing the speed of your Shopify store, you can improve its performance, increase conversion rates, and enhance the overall user experience.
Shopify speed optimization. Why Does Shopify Speed Score Matter?
Your Shopify speed score is a direct reflection of how well your website performs in the eyes of both Google and your customers. Google Lighthouse metrics form the basis of Shopify's speed report, providing valuable insights into your website's speed and performance. Since 60% of Shopify sales are made on mobile devices, the speed report focuses on the mobile versions of your store's pages. A high Shopify speed score indicates that your store is optimized for mobile and can be accessed quickly by customers worldwide.
Main Reasons for a Slow Shopify Website
Several factors can contribute to a slow-loading Shopify website. Identifying and addressing these issues is crucial for optimizing your store's speed. Here are some of the main reasons behind a slow Shopify website:
| Unoptimized Images and Videos | Large, unoptimized images and excessive use of videos can significantly slow down your website's loading speed. |
| Unnecessary or Unused Apps | Each installed app adds code to your website, potentially affecting its performance. Removing unnecessary or unused apps can help improve speed. |
| Heavy Shopify Themes and Fonts | Themes with complex code or custom fonts can increase the load time of your website. |
| Redirects and Broken Links | Broken links and redirect loops can cause delays in loading pages, leading to a slower website. |
How to Speed Up Your Shopify Store
Optimizing the speed of your Shopify store involves a combination of technical improvements and best practices. Here are nine actionable tips to help you speed up your Shopify website:
1. Choose a Lightweight and Fast Theme
When selecting a theme for your Shopify store, prioritize speed. Opt for lightweight themes that are optimized for performance. Themes like Booster and other fastest Shopify themes can significantly improve your store's loading speed.
2. Optimize Image Size
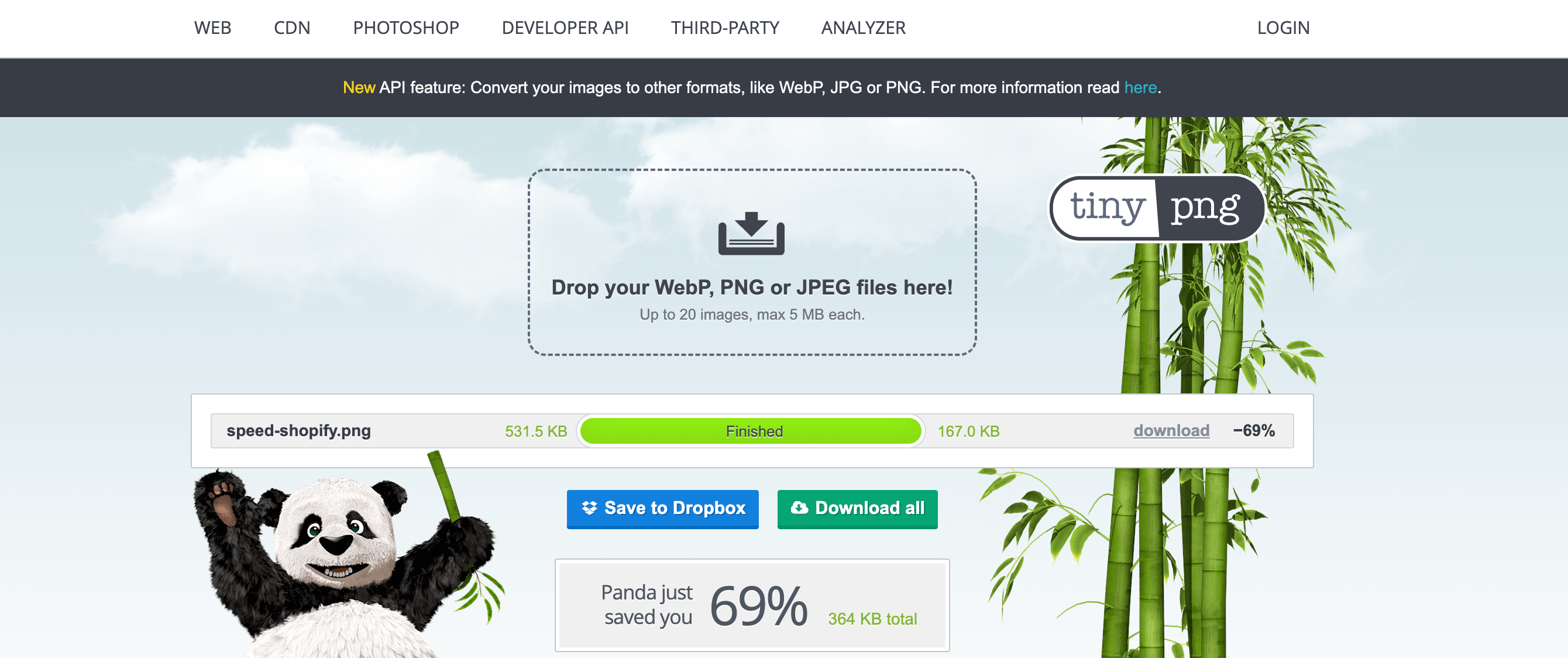
Images play a crucial role in showcasing your products, but large file sizes can slow down your website. Optimize image size by compressing them without sacrificing quality. Consider using tools like TinyIMG to compress and optimize your Shopify store's images.
Image Compression and Consolidation
Efficiently enhancing your Shopify site's speed can be achieved through the compression and consolidation of images. Specifically, you can consider utilizing TinyJPG or TinyPNG, which are excellent options for reducing image size without compromising quality through lossless compression.
Alternatively, when dealing with numerous image uploads that result in a high volume of server image requests, you can opt for image consolidation. This process involves merging distinct icons and thumbnails into a single entity known as "CSS Sprites" or "CSS Image Sprites." By doing so, you will significantly improve your Shopify site's performance as part of your speed optimization strategy.
Implement Lazy Loading for Images
E-commerce websites often consist of numerous pages, requiring the browser to download all available content when customers click on links. This can lead to frustratingly long loading times. However, you can effectively address this issue with lazy loading.
Lazy loading operates on the principle of delivering content on demand. It ensures that the browser loads only the content that visitors initially see, commonly referred to as "above-the-fold" content. Content located below the fold remains unloaded until the customer scrolls down.
By eliminating the need to load the entire website content at once, lazy loading provides a solution to accelerate your Shopify website's speed.
Employ Deferred Video Loading
Another valuable approach to enhance the speed of your Shopify site is to consider video optimization. Videos, in this context, are akin to images. Deferred Video Loading is a performance technique that enhances site loading speed by postponing the loading of video resources until they are required.
Substituting GIFs with Static Images
GIFs undoubtedly contribute to an enhanced user experience and branding. However, it's essential to recognize that GIF files can be quite large, as they consist of multiple frames. The longer the GIF's duration, the more frames it contains, significantly increasing the overall file size.
To mitigate this, website experts strongly recommend switching to static images whenever feasible. This simple and swift adjustment should be regarded as one of the most effective means of enhancing Shopify site speed.
3. Choose System Fonts
Custom fonts can add visual flair to your website, but they can also increase loading times. Opt for system fonts that are already installed on most computers, reducing the need to download additional font files.
4. Use Shopify Apps Effectively
Be mindful of the number of apps you install on your Shopify store. Each app adds scripts that can impact performance. Choose multifunctional apps that address multiple aspects of your store's needs, reducing the number of scripts and improving speed.
You can enhance your website's functionality by incorporating third-party plugins from the Shopify App Store that align with your requirements. For instance, instead of building a live chat system from the ground up, an eCommerce store owner can simply install a live chat app.
However, it's essential to keep in mind that these apps can contribute to the overall load on your website, even when they're not actively in use. They come with a substantial number of JavaScript (JS) and CSS files that operate in the background, potentially hampering your Shopify page's loading speed.
As a result, it's crucial to periodically assess all the apps you have integrated. Here are two straightforward steps you can take:
- Disable features within apps that you no longer utilize or remove apps that have become irrelevant to your store's needs. This will create room for online store functionalities and improve speed optimization.
- When uninstalling an app, consider removing any code that was added during the installation process. Some apps facilitate this process by encapsulating their code within {% comment %} tags, which typically include the app's name. Eliminating unnecessary app code prevents the execution of features that are no longer used and simplifies the comprehension of your theme code.
5. Choose Hero Layout Over Carousels and Sliders
Avoid using sliders and carousels on your homepage, as they can negatively impact loading times and user experience. Instead, opt for a static hero image layout with a clear call-to-action.
Recommended sections on the Home page:
- Hero image banner
- Image with text content
- Static sections with products
- Icons section
- Column grid
6. Fix Redirects and Broken Links
Regularly check for and fix broken links and redirect issues on your Shopify store. Broken links and redirect loops can slow down page loading times and negatively impact the user experience. Set up redirects and remove or replace broken links to ensure smooth navigation.
7. Lazy Load Images Below the Fold
Implement lazy loading to improve your Shopify store's speed. Lazy loading delays the loading of images below the fold, allowing the initial content to load faster. As users scroll down, the images load progressively, improving the overall user experience.
Lazy loading is a web development technique that delays the loading of certain web page elements until they are needed. Instead of loading all content when a user first accesses a webpage, lazy loading loads only the visible content initially, and as the user scrolls down or interacts with the page, additional content is loaded progressively. This approach ensures a faster initial page load, improved user experience, and optimized use of bandwidth and resources.
Why Lazy Loading is Essential for Shopify Stores
- Speed Optimization: Lazy loading significantly reduces initial page load times, ensuring that your Shopify store feels responsive and fast to visitors. This is crucial for retaining potential customers and preventing them from bouncing due to slow-loading pages.
- Bandwidth Efficiency: By loading images, videos, and other media elements only when they come into view, lazy loading conserves bandwidth and reduces server load. This is especially beneficial for stores with a large product catalog or media-rich content.
- Mobile-Friendly: With the increasing use of mobile devices for online shopping, lazy loading is particularly important. It enhances the mobile browsing experience by minimizing data usage and speeding up page rendering on smartphones and tablets.
How to Implement Lazy Loading in Your Shopify Store
Integrating lazy loading into your Shopify store is a straightforward process:
- Select a Lazy Loading Plugin: Shopify offers a range of third-party apps in the Shopify App Store that specialize in lazy loading. Choose one that suits your needs and is compatible with your theme.
- Install and Configure the App: Install your chosen lazy loading app and follow the setup instructions. Typically, you'll have options to customize which elements are lazy-loaded, such as images, videos, and product listings.
- Test and Monitor: After implementation, thoroughly test your store to ensure that lazy loading is functioning correctly. Pay attention to page load times, especially on product pages and image-heavy sections.
- Optimize Images: While lazy loading helps improve speed, it's also essential to optimize your images for the web. Use tools to compress and resize images before uploading them to your store.
- Regularly Review and Update: Periodically revisit your lazy loading settings and monitor your store's performance. As your store evolves, you may need to adjust lazy loading configurations to maintain optimal speed.
By implementing lazy loading in your Shopify store, you'll create a faster, more user-friendly shopping experience that can lead to increased conversions and customer satisfaction. Stay committed to optimizing your store's speed, and your efforts will be rewarded with improved performance and customer retention.
8. Host all Videos on the same resource
Hosting all videos on the same resource is important for speed optimization of the Shopify homepage for several reasons:
- Reduced Server Load: When videos are hosted on the same resource, it means they are fetched from a single server or content delivery network (CDN) location. This reduces the strain on your server because it doesn't have to handle multiple requests from different sources. Consequently, the server can allocate more resources to serving other parts of your website, improving overall performance.
- Faster Loading Times: When videos are consolidated on one resource, they can be optimized for efficient delivery. This reduces latency and ensures that videos load faster for visitors. Faster loading times lead to a better user experience and lower bounce rates.
- Effective Caching: Caching involves storing copies of files like images and videos closer to the end-user to reduce load times. When all videos are hosted on the same resource, caching becomes more effective. The CDN or server can cache the videos effectively, making subsequent visits to your homepage faster for returning visitors.
- Streamlined Content Delivery: Having all videos on the same resource allows for better content delivery management. CDNs can distribute video content efficiently to multiple geographic locations, ensuring that users across the world experience consistent and fast loading times.
- Simplified Maintenance: Managing videos from a single resource simplifies maintenance. Updates, changes, or replacements to videos can be made more efficiently and consistently. This reduces the risk of broken video links and ensures a smoother user experience.
- Improved Analytics: Consolidating videos allows for better tracking and analytics. You can monitor video performance, engagement, and view statistics more effectively when all videos are managed from a central resource. This data can help you optimize video content for your audience.
- Lower Costs: Some video hosting solutions may charge based on the amount of video content you host. By consolidating videos, you may be able to reduce hosting costs because you have better control over the number and size of videos you need to host.
- Search Engine Optimization (SEO): Search engines take website speed into account when ranking pages. Faster-loading pages, including those with videos, can have a positive impact on your SEO rankings. Hosting videos on the same resource can contribute to improved SEO performance.
In conclusion, hosting all videos on the same resource is a strategic approach to speed optimization for your Shopify homepage. It leads to faster loading times, reduced server load, improved user experience, and other benefits that ultimately enhance the performance and efficiency of your online store.
Technical Improvements for a Faster Shopify Store
In addition to the actionable tips mentioned above, there are several technical improvements you can implement to further enhance the speed of your Shopify store:
- Enable browser caching to store static resources locally, reducing the need for repeated downloads.
- Minify CSS, JavaScript, and HTML files to reduce their file sizes.
- Combine multiple CSS and JavaScript files into a single file to minimize HTTP requests.
- Use a content delivery network (CDN) to serve your Shopify store's assets from servers closer to your customers, reducing latency.
Shopify Site Speed Factors You Can't Control
While there are many factors you can optimize to improve your Shopify store's speed, there are also factors beyond your control. These include your customer's device, network, and location. Factors such as browser version, cache clearing, and internet service provider performance can impact the speed at which customers experience your store.
Where check Shopify site speed optimization?
There are several tools and methods you can use to check the performance of your Shopify store and identify areas for improvement. Here are some commonly used tools and techniques:
- Google PageSpeed Insights: This free tool from Google analyzes your Shopify store's pages and provides insights into their performance on both desktop and mobile devices. It offers suggestions for optimizations and assigns a score based on page speed and user experience.
- GTmetrix: GTmetrix is a popular website performance analysis tool that provides detailed reports on your site's loading times, page sizes, and recommendations for improvements. It combines data from both Google PageSpeed Insights and YSlow.
- Pingdom: Pingdom offers website speed and performance monitoring. You can use it to test your Shopify store's load times from various locations and receive detailed reports, including performance grades and recommendations.
- WebPageTest: WebPageTest is an open-source tool that allows you to run performance tests on your Shopify store from multiple locations and browsers. It provides comprehensive data on page load times, content breakdown, and more.
- Shopify Online Store Speed Report: Shopify provides its own speed report tool within your store's admin dashboard. It offers insights into your store's performance, including load times for key pages and suggestions for improvements.
- Lighthouse: Lighthouse is an open-source tool by Google that you can run from the Chrome browser's DevTools. It assesses web page performance and provides recommendations for enhancing speed, accessibility, and more.
- Browser Developer Tools: Most modern web browsers have built-in developer tools that include performance profiling. You can use these tools to analyze the loading times of individual resources and identify potential bottlenecks.
- Third-Party Apps: Shopify App Store offers various apps that can help you monitor and optimize your store's performance. Look for apps related to speed optimization, such as lazy loading, image compression, and code optimization.
- Uptime Monitoring Tools: While not directly related to speed, uptime monitoring tools can help you ensure that your Shopify store is consistently available to customers. Tools like UptimeRobot can notify you of any downtime.
- Google Analytics: While not primarily a performance tool, Google Analytics can provide insights into how users are interacting with your Shopify store, including bounce rates, pageviews, and other metrics that indirectly reflect performance.
When using these tools, it's important to regularly monitor your store's performance and make adjustments based on the recommendations provided. Improving your Shopify store's speed and performance can lead to better user experiences, higher conversion rates, and improved search engine rankings.
Final Thoughts on Improving Shopify Speed
Optimizing the speed of your Shopify store is essential for providing a seamless user experience, improving search engine rankings, and increasing conversion rates. By implementing the tips and best practices mentioned in this article, you can enhance your store's performance and ensure that your customers have a fast and enjoyable shopping experience.
Remember that speed optimization is an ongoing process. Regularly monitor your store's speed, make necessary adjustments, and stay up to date with the latest optimization techniques. If you need assistance with your Shopify site speed optimization, consider reaching out to Mgroup, a professional service provider specializing in optimizing the speed and performance of Shopify stores.
By prioritizing speed optimization, you can unlock the full potential of your Shopify store and drive more sales and customer satisfaction.